펜타그램에서 미드저니를 활용한 이미지 생성에 대한 글을 보고, 이를 바탕으로 저만의 스타일을 개발하고 해당 스타일을 사용하여 이미지 생성 프로젝트를 진행했습니다.
이 프로젝트에서는 하나의 일관된 이미지 스타일을 기반으로 다양한 그림을 제작해야 했고, 명확한 형태를 가진 랜드마크들을 활용해 가상의 여행 사이트 콘텐츠를 제작하는 환경을 구성했습니다.


















제작과정
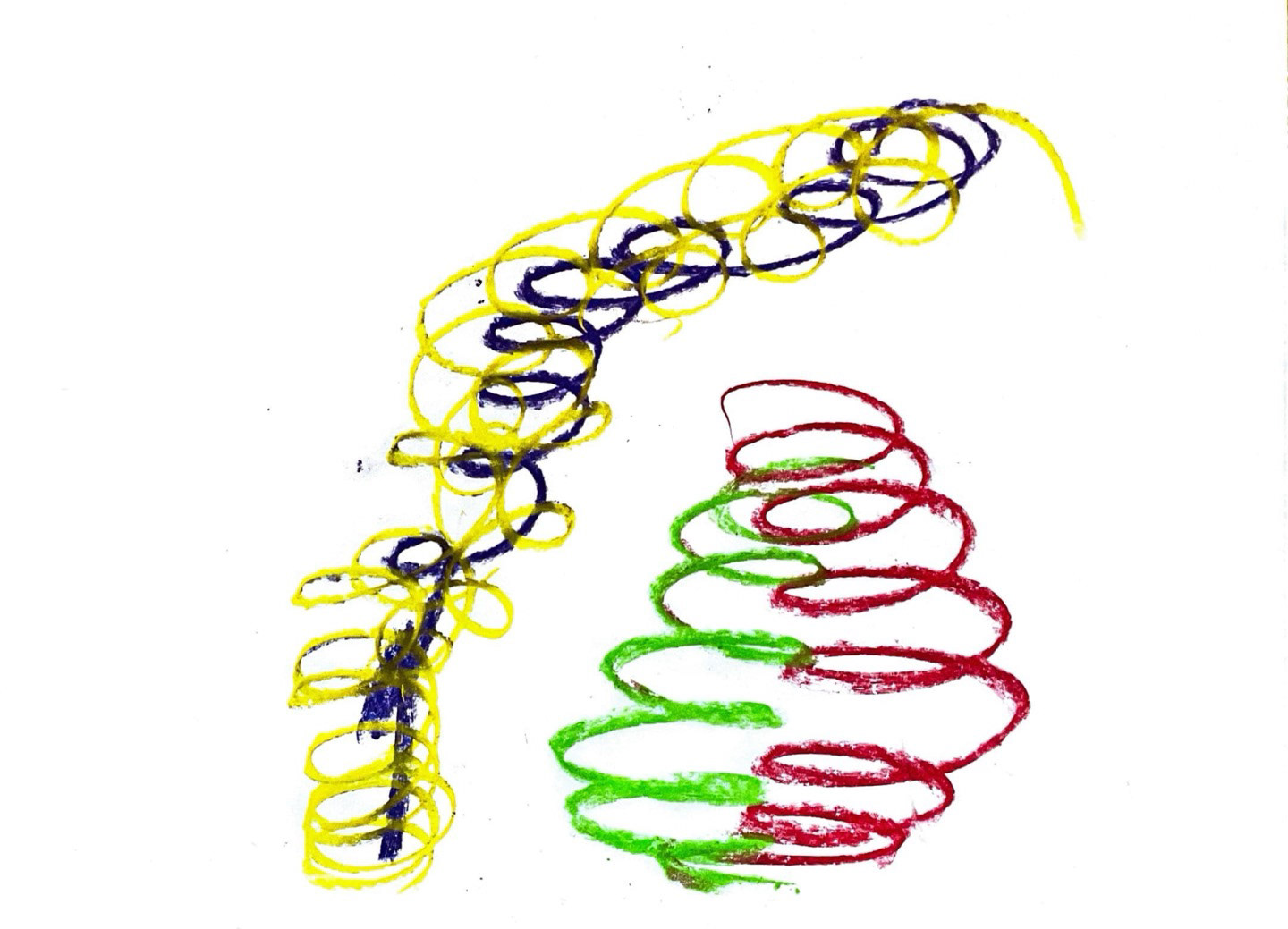
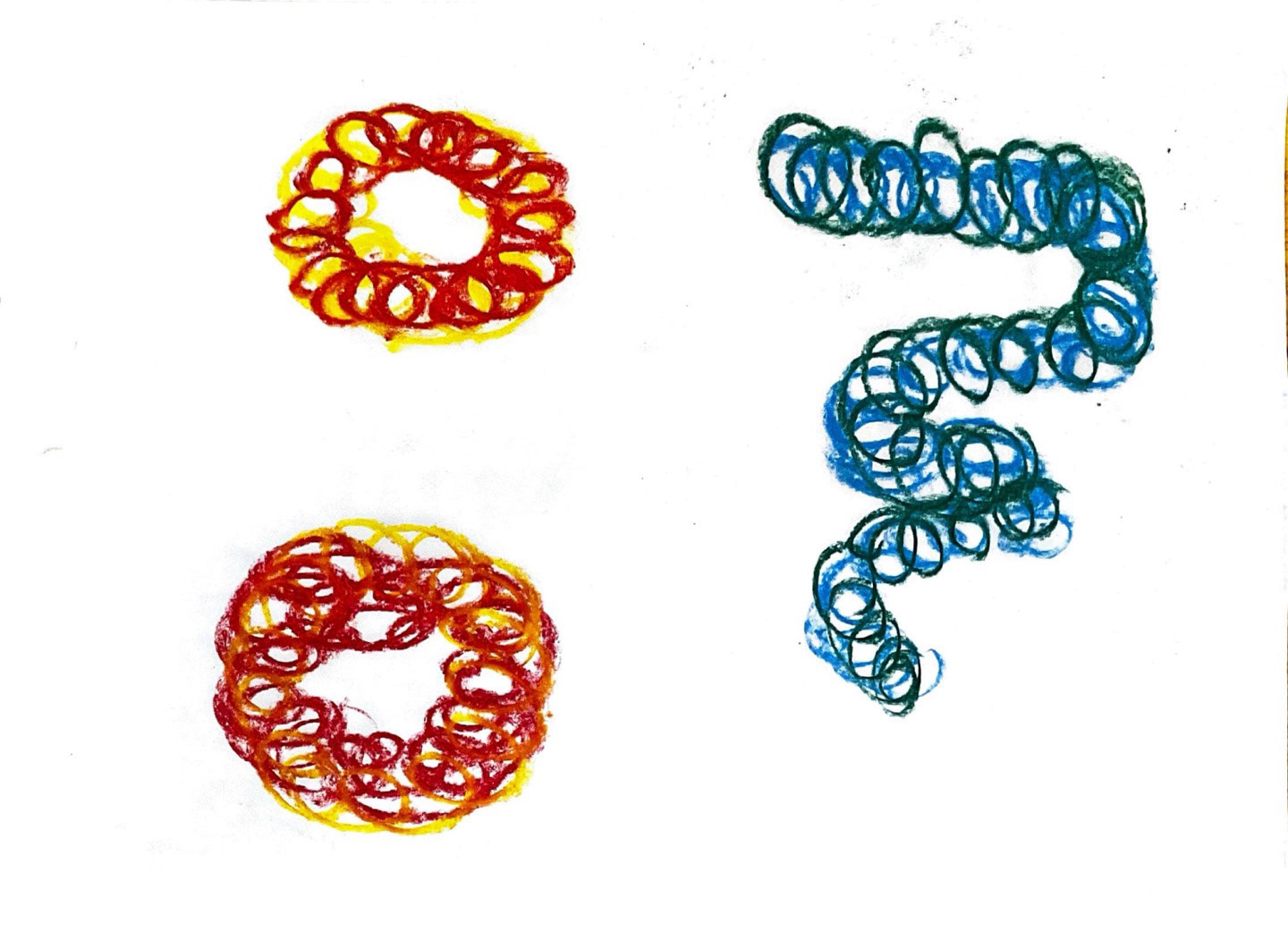
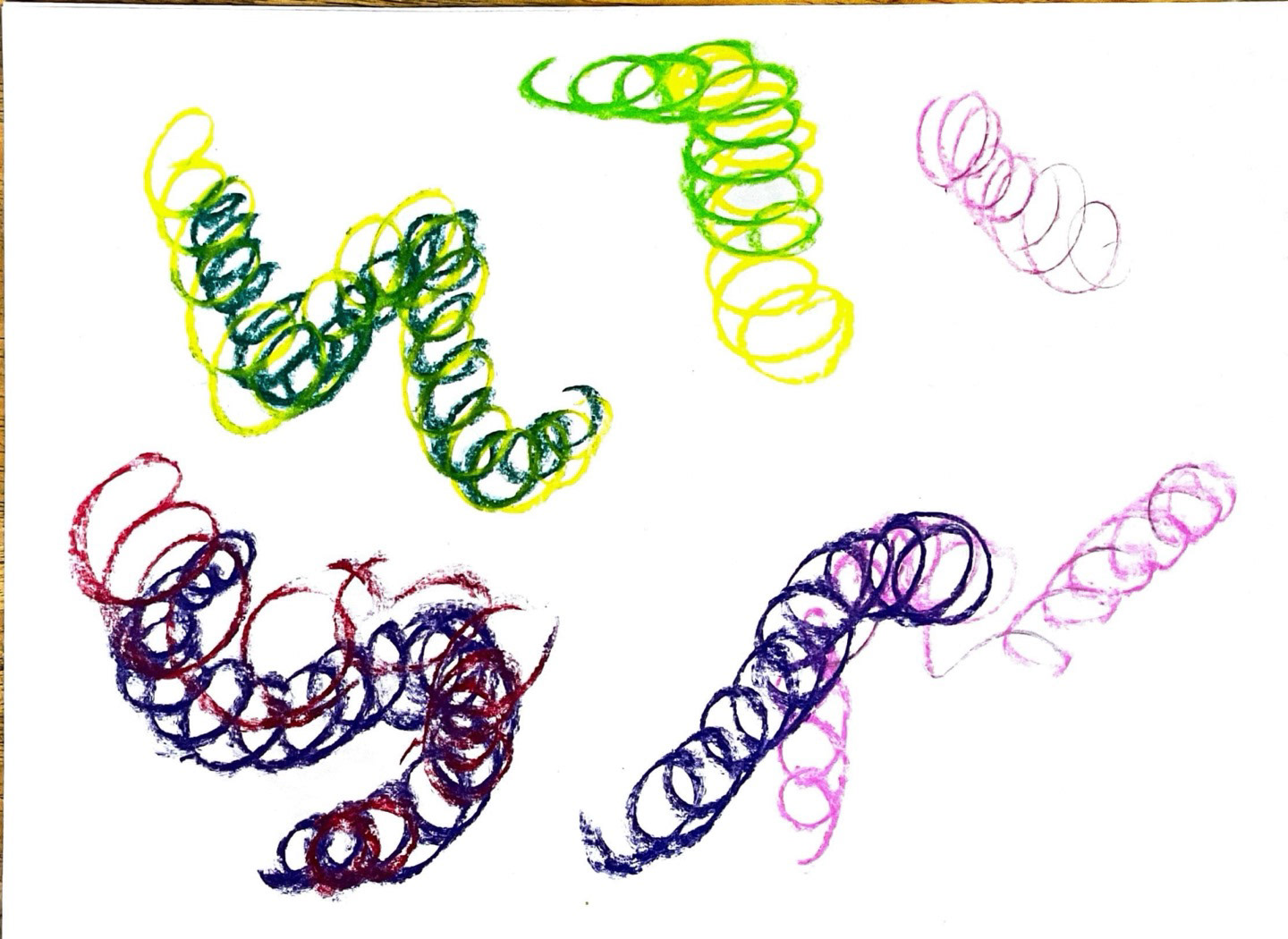
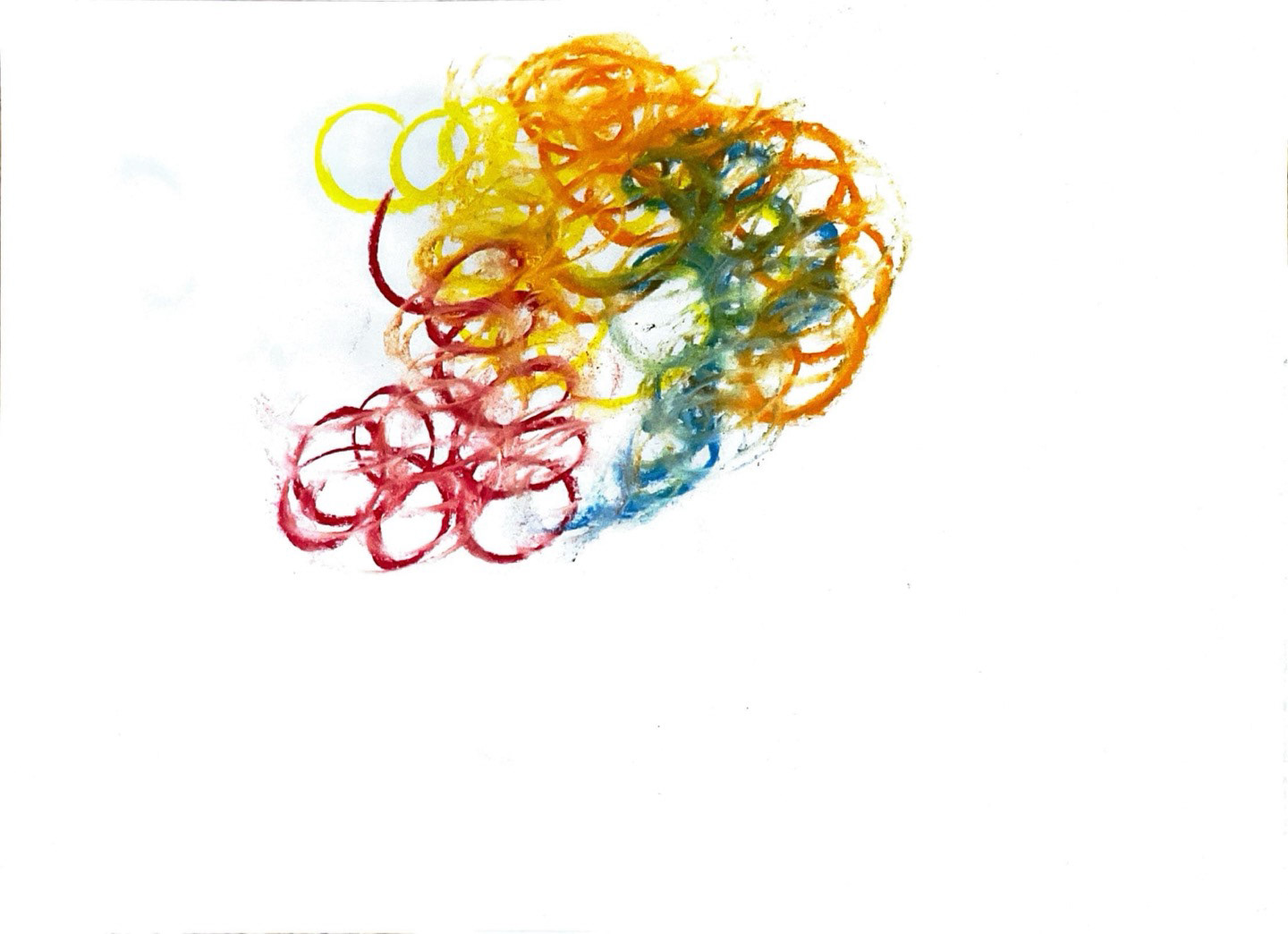
먼저 미드저니에 입력으로 사용 될 소스를 직접 제작했습니다.









ChatGPT를 이용해서 위의 소스 이미지들을 분석하고 미드저니에 프롬프트로 사용 할 프롬프트를 뽑았습니다.
an abstract and playful icon of the Statue of Liberty, using colorful spiral and scribble-like brushstrokes. The design should have a hand-drawn, crayon-inspired aesthetic with vibrant colors such as green, yellow, red, purple, and blue. The background should be plain white, and the Eiffel Tower should be the central focus, blending abstract and whimsical artistic elements
an abstract and playful icon of the Statue of Liberty, using colorful spiral and scribble-like brushstrokes. The design should have a hand-drawn, crayon-inspired aesthetic with vibrant colors such as green, yellow, red, purple, and blue. The background should be plain white, and the Eiffel Tower should be the central focus, blending abstract and whimsical artistic elements
위 프롬프트 + 다양한 sref 코드를 이용해서 코드 별 이미지가 어떻게 나오는지 확인했습니다.











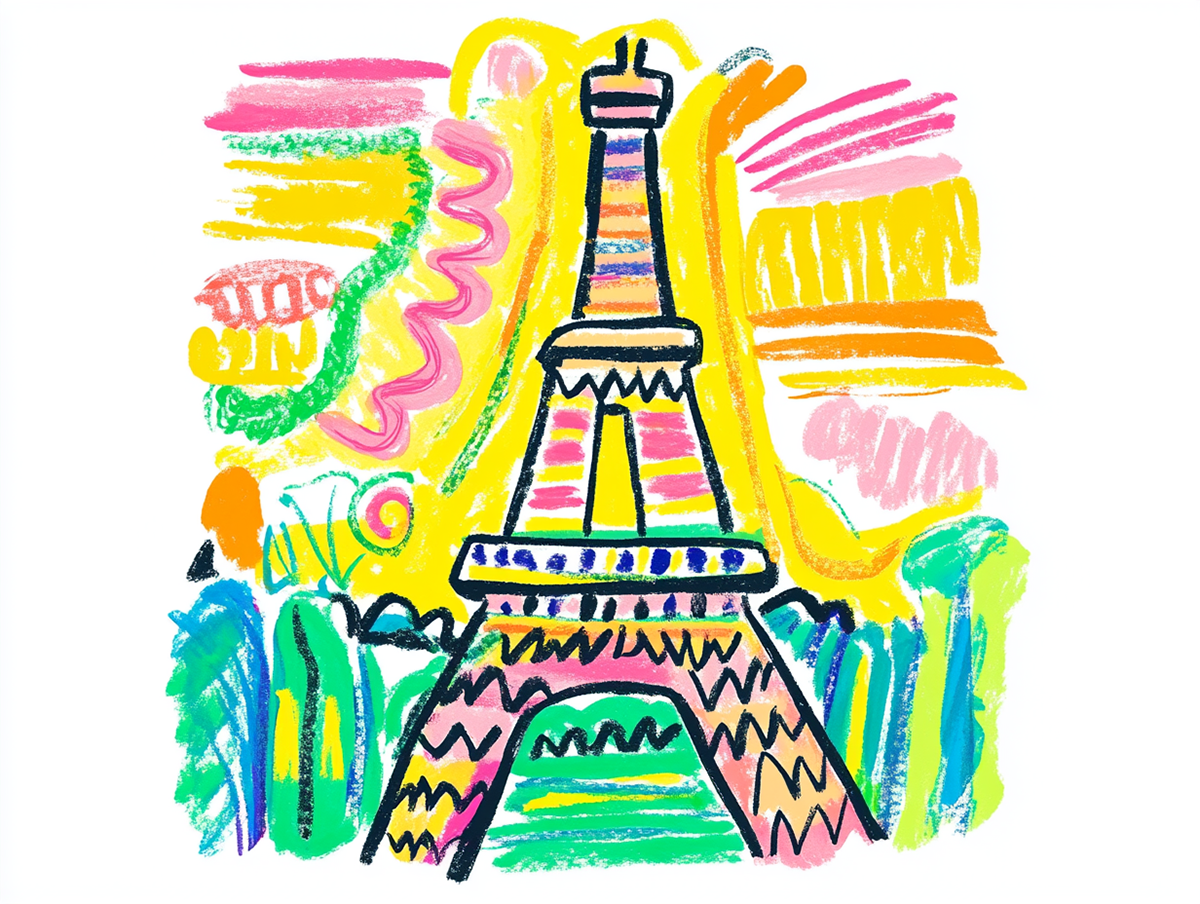
원하는 이미지 스타일이 나오자 아래 스타일을 기반으로 이미지를 생성했습니다.
위 스타일에서 좀 더 추상성을 추가했습니다.
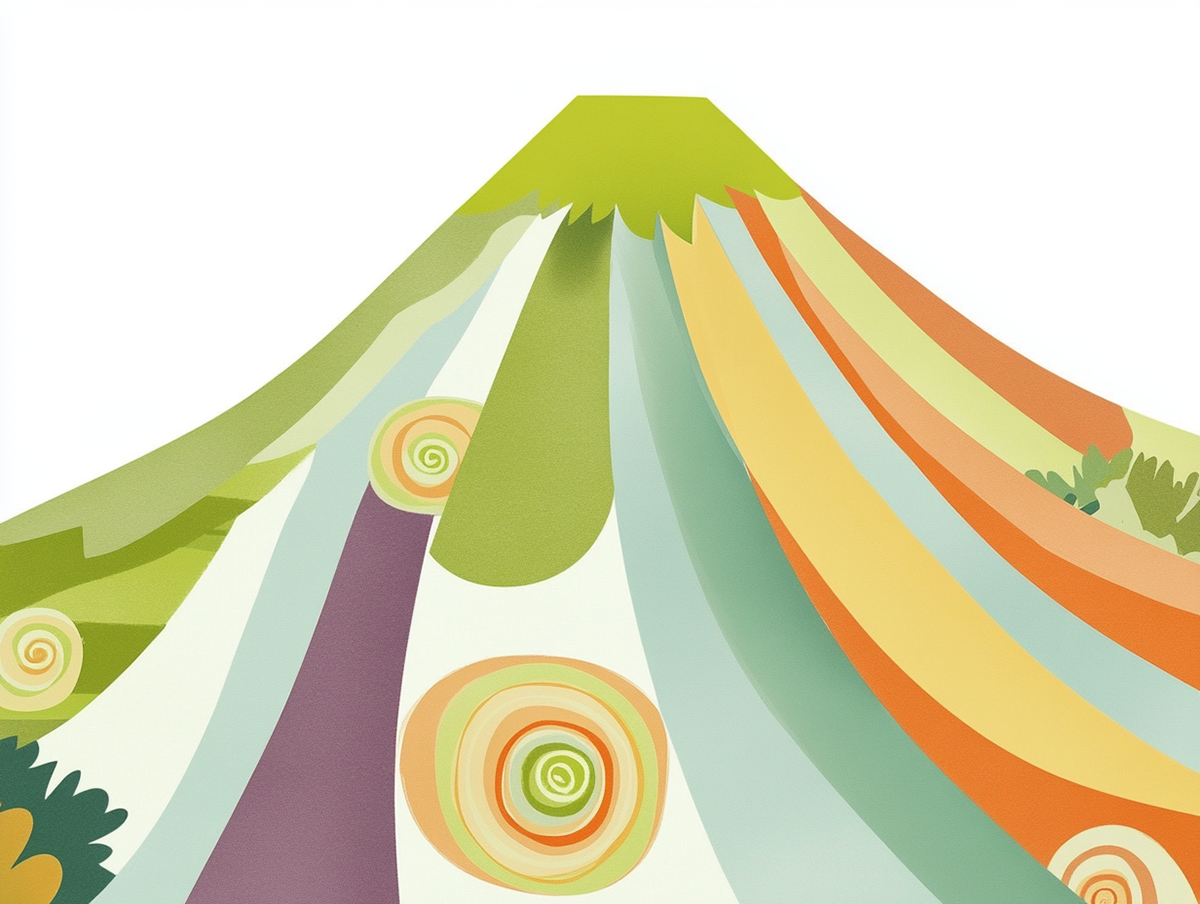
후지산을 그려보면서 최종 스타일을 정했습니다.
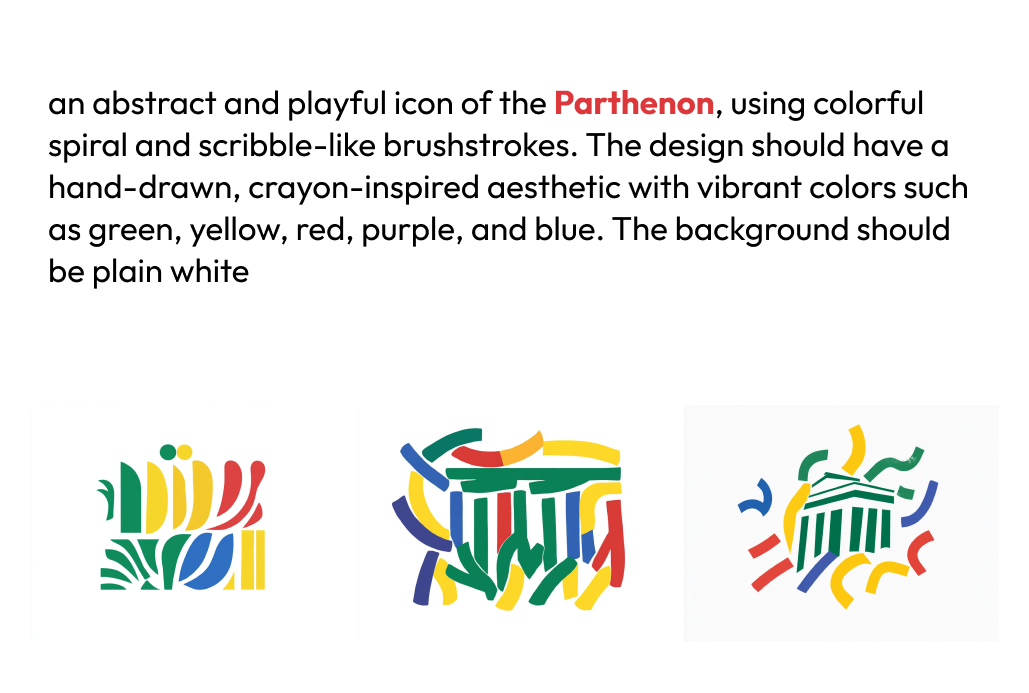
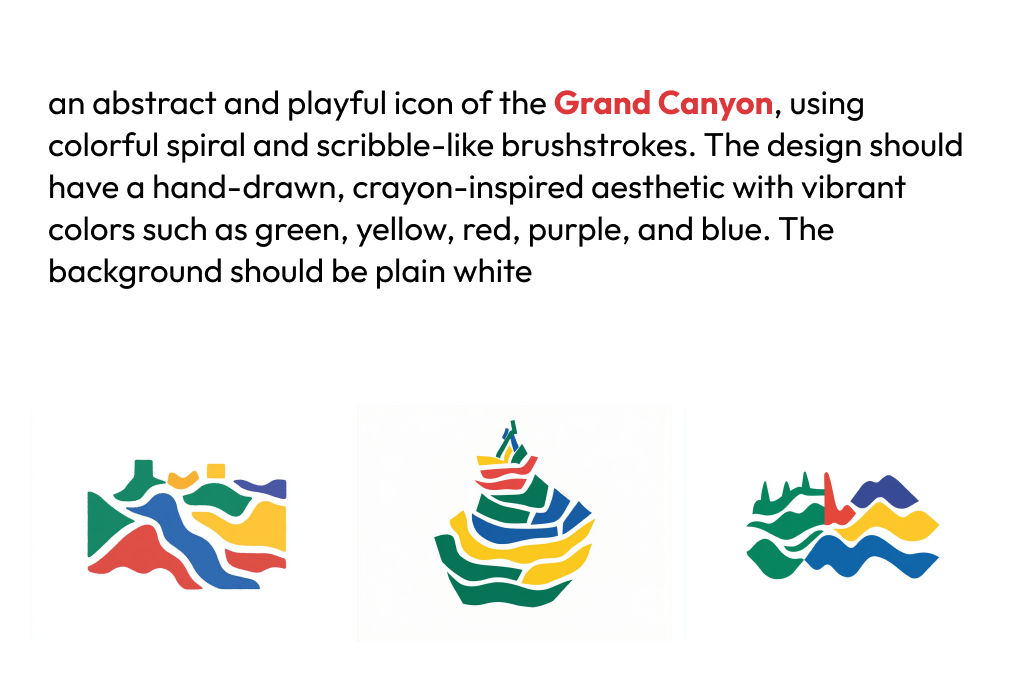
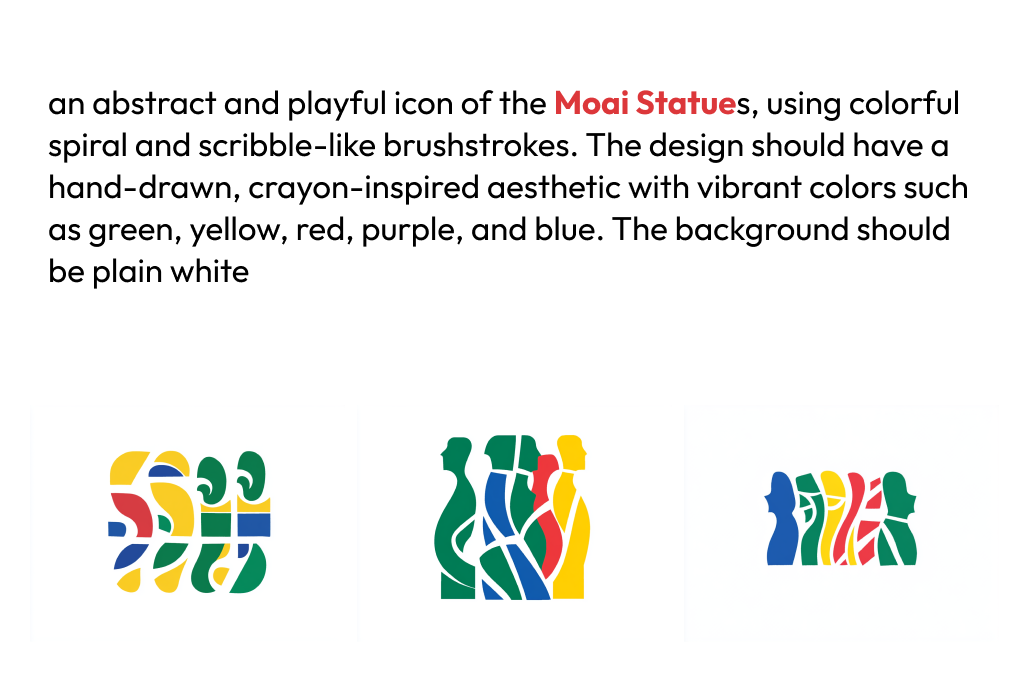
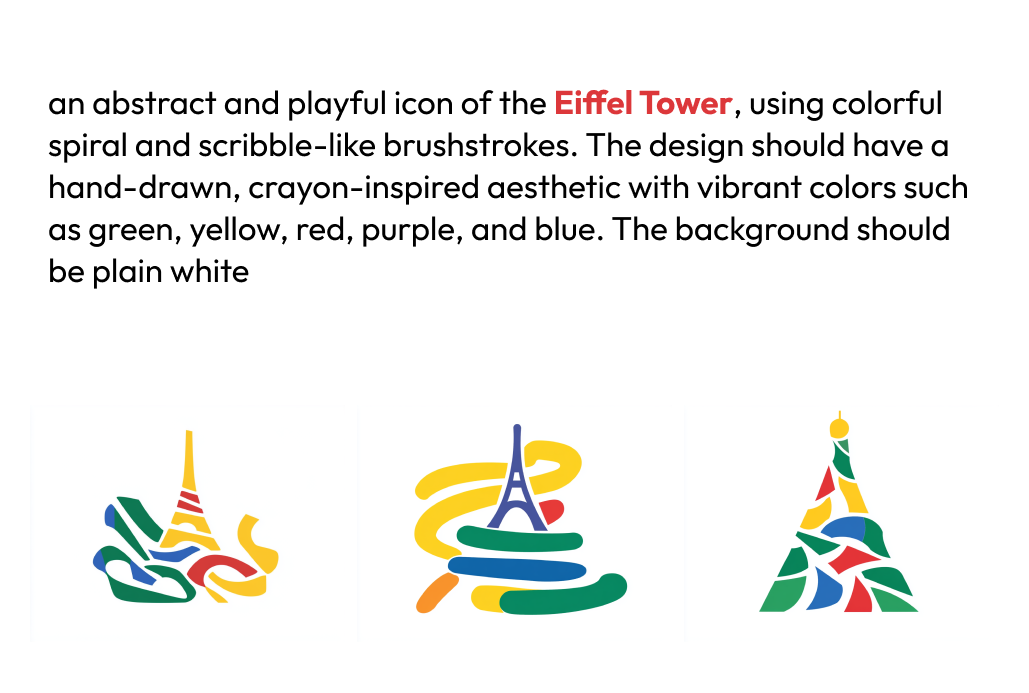
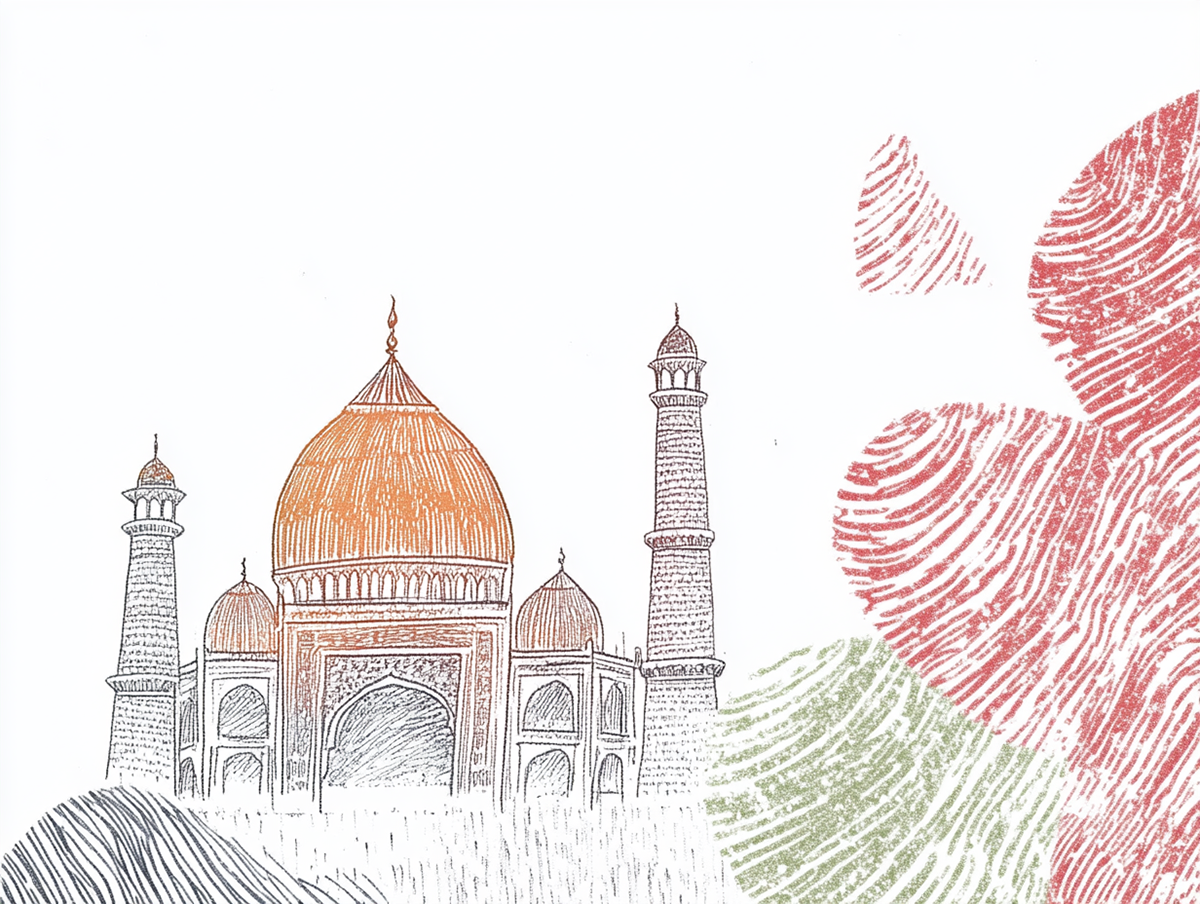
아래 이미지를 기반으로 프롬프트에서 랜드마크 이름을 바꾸면서 최종 이미지를 생성했습니다.